
در این مقاله از دستیار وردپرس به معرفی افزونه Responsive Slider Image Slider می پردازیم.
این افزونه یکی از بهترین راه حل ها برای کسانی است که می خواهند تصاویر و فیلم ها را به روش عالی نمایش دهند
شما می توانید به صورت کشویی به اطلاعات دستیابی پیدا نمایید.
هنگامی که Slider HIGH-IT ایجاد می کنید، نه تنها طراحی، بلکه قابلیت کار نیز مورد توجه قرار می گیرد.
ایجاد لغزنده با HIGH-IT آسان است، و بسیار سریع کار می کند.
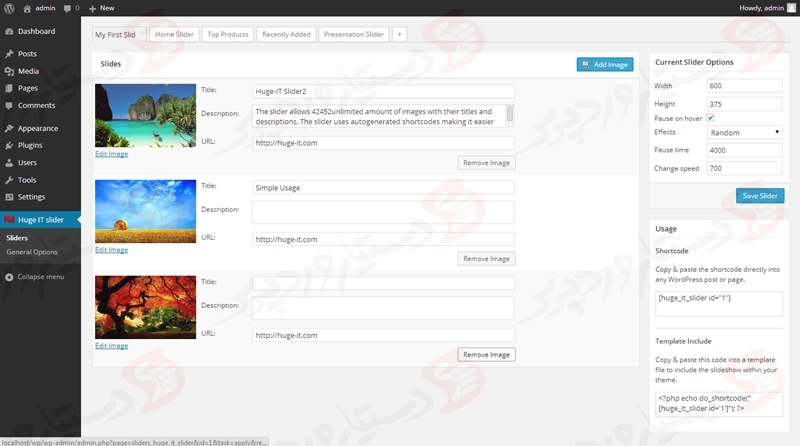
شما می توانید تصاویر را از کامپیوتر اضافه کنید و یک دسته از تصاویر جدید از کتابخانه رسانه را بارگیری کنید.
با استفاده از عملکرد کشیدن و رها کردن ، نوار لغزنده را با توجه به سلیقه خود تنظیم کنید.
این کار بسیار ساده است که نوار لغزنده را برای سایت وردپرس خود ایجاد کنید، می توانید ویدیوها و تصاویر را اضافه کنید، همچنین یک نوار لغزنده ای برای پست ها، ایجاد نمایید.
شما می توانید این افزونه را در صفحات و فایل های قالب اضافه کنید.
لغزنده اجازه می دهد تا تعداد نامحدودی از تصاویر / فیلم ها با عناوین و توصیف های خود داشته باشید.
نوار لغزنده از کد های خودکار تولید شده برای استفاده از آنها در بخش های مختلف از جمله صفحات دیگر پشتیبانی می کند.
نوار لغزنده دارای بسیاری از توابع است، شما می توانید از این افزونه نه تنها عکس، بلکه فیلم هایی همچون محبوب ترین منابع مانند یوتیوب و Vimeo ایجاد کنید.
و برای آنها عنوان و اطلاعات اضافه کنید، نحوه نمایش لغزنده را انتخاب کنید و یکی از شانزده فلش برای ناوبری را انتخاب کنید.
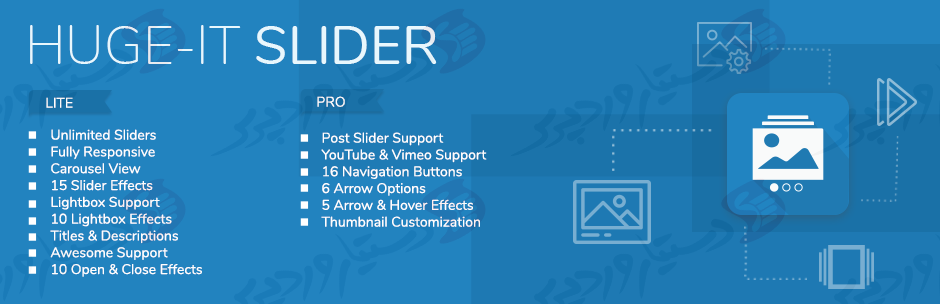
ویژگی های اصلی
◾ تعداد نامحدود تصاویر اضافه شده است.
◾ با استفاده از نوار لغزنده شما می توانید برای اسلاید ها عنوان / توضیحات تصاویر / فیلم اضافه کنید
◾ امکان اضافه کردن نشانی اینترنتی برای سفارشی کردن صفحات خاص.
◾ امکان استفاده از نوار لغزنده مختلف برای صفحات مختلف
◾ فرایند ساده اضافه کردن لغزنده به پست ها / صفحات / الگو، توسط کدهای کوتاه تولید شده
◾ توصیف ها و عناوین لغزنده می تواند شامل لینک ها باشد
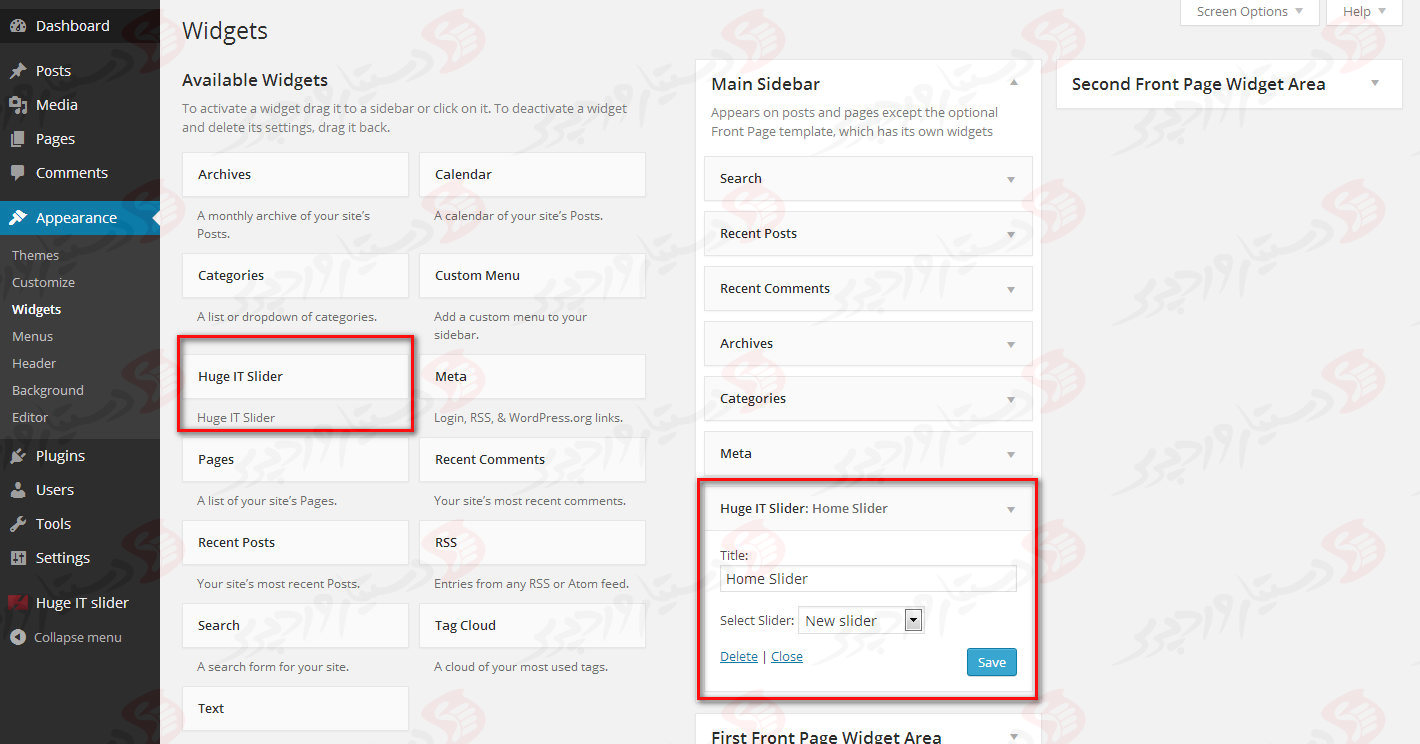
◾ امکان اضافه کردن لغزنده در ویدجت از پنل مدیریت ویدجت
◾ امکان استفاده از نوار لغزنده نامحدود در یک صفحه
◾ ویژگی هدف هوشمند نوار لغزنده اینست که پیوندهای داخلی درون صفحه باز می شوند، در حالی که لینک های برون سپاری در یک صفحه جدید باز می شوند.
◾ پلاگین از HTML در عناوین و توصیف ها پشتیبانی می کند.
◾ قابلیت کشیدن و رها کردن: کشیدن و رها کردن تصاویر برای تنظیم مجدد ترتیب آنها
◾ توانایی ساختن اسلایدر پاسخگو در عرض چند ثانیه
◾ انعطاف و نمایش افزونه در دستگاه های مختلف
سایر ویژگی ها
◾ ویدئو کشویی – همچون سایت های YouTube و Vimeo
◾ پست لغزنده (نوار لغزنده محتوا)
◾ پشتیبانی از 16 دکمه های مختلف کنترل
◾ 9 موقعیت مختلف برای عنوان لغزان و توضیحات در تصویر
◾ امکان تغییر رنگ عنوان و توضیحات
◾ قابلیت تغییر اندازه فونت عنوان و توضیحات در تصویر
◾ مدیریت کامل طراحی
◾ رابط کاربری جذاب و خیره کننده را فراهم می کند
پلاگین از تمام ویژگی های لازم برای ایجاد اسلایدر مورد نظر پشتیبانی می کند.
پلاگین اجازه می دهد تا نوعی از ویژگی ها مانند عرض کشویی و ارتفاع را مدیریت نمایید.
همچنین می توانید یکی از 16 جلوه های شگفت انگیز، تصمیم به زمان مکث، موقعیت، بارگذاری آیکون، نوع ناوبری، مکث در شناور و یا ویدئو خودکار را انتخاب نمایید.
عرض و ارتفاع
عرض و ارتفاع لغزان برای ساختن اندازه تصویر در نوار لغزنده دقیق تر است. آنچه شما نیاز دارید فقط اندازه مناسب برای تصاویر Plugin Slider است.
اثرات لغزان
شما می توانید از میان 16 جلوه جالب برای نشان دادن تصاویر و ویدیوهای کشویی انتخاب کنید.
درباره زمان مکث
فقط یک عدد را برای انتخاب زمان مناسب برای مکث تصاویر و ویدیوهای کشویی وارد کنید.
درباره تغییر سرعت
این گزینه به شما این امکان را می دهد که زمان سرعت مورد نظر برای تصاویر کشویی خود را انتخاب کنید. فقط زمان سرعت را بنویسید و از نتیجه لذت ببرید.
نماد بارگذاری
اگر می خواهید نماد بارگذاری بر روی نوار لغزنده خود داشته باشید، روی آیکون بارگذاری کلیک کنید و روی آن کلیک کنید.
شما می توانید نماد بارگیری را بر روی تصاویر / فیلم نیز غیرفعال کنید.
نوع ناوبری
پلاگین سه نوع ناوبری ارائه می دهد، که عبارتند از: نقاط، ریز عکسها و بدون ناوبری.
هنگامی که نقاط را انتخاب کنید، برخی از حلقه ها را در نوار لغزنده خود می بینید که نشان می دهد که تعداد عکس های شما بر روی نوار لغزنده شما چیست
اگر می خواهید همه عکس ها را در زیر کشویی مشاهده کنید، سپس نماد ریز عکس ها را انتخاب کنید.
اگر میخواهید تصاویر لغزنده را با کلیک روی آن تغییر دهید، هیچ ناحیه را انتخاب نکنید.
توقف موقت
اگر می خواهید ناوبری زمانی که نشانگر ماوس بر روی تصاویر کشویی متوقف شود، بر روی نماد توقف در Hover کلیک کنید.
پخش خودکار
اگر می خواهید فیلم های لغزنده را به طور خودکار هنگام ورود به وب سایت شروع کنید، بر روی بازی ویدئویی کلیک کنید.
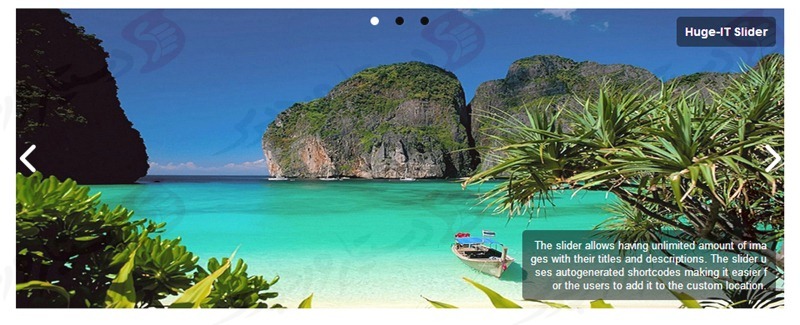
تعداد نامحدود تصاویر
یک نوار لغزنده با تعداد نامحدودی از تصاویر ایجاد کنید، نوار لغزنده خود را غنی و کامل کنید
گزینه های سفارشی برای هر لغزنده
شما می توانید با استفاده از گزینه های فعلی هر لغزنده را تنظیم کنید. این گزینه به شما امکان می دهد تمام گزینه های سفارشی سازی مانند تغییر اندازه، ناوبری، سرعت، نماد بارگذاری، انیمیشن ها و بسیاری از گزینه های جالب دیگر را ببینید.
کاملا ریسپانسیو
این افزونه می بایست طراحی ریسپانسیو داشته باشد تا برای همه بازدیدکنندگان در دسترس باشد.
پلاگین را می توان در دستگاه های مختلف تلفن همراه استفاده کرد
برای هر اندازه صفحه نمایش انعطاف پذیر است.
ویژگی اصلی – پاسخگویی نیز در عنوان و شرح لغزنده است.
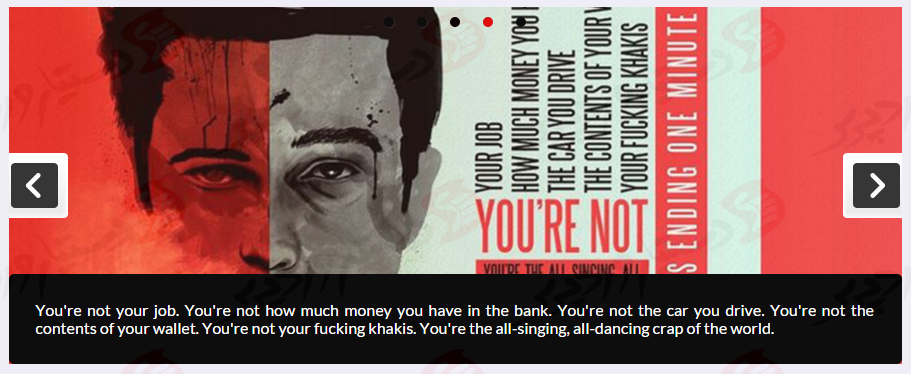
عنوان و شرح
شما می توانید عنوان و توضیحات را برای تمام تصاویر داخل نوار لغزنده اضافه کنید که به زیبایی روی تصویر کشویی با پس زمینه کمی شفاف پوشش داده می شود.
URL سفارشی برای هر اسلاید
هنگام اضافه کردن یک تصویر در Slider، شما می توانید آن را به طوری که آن را به یک صفحه خاص لینک شود تعریف نمایید.
لینک URL برای هر تصویر، و در کلیک بر روی تصویر کار می کند.
گزینه های سبک Dosen
به طور کلی شما می توانید تنظیمات مختلف را پیدا کنید، که به شما کمک می کند تا ظاهر لغزان و عملکرد آنرا بهتر نمایید.
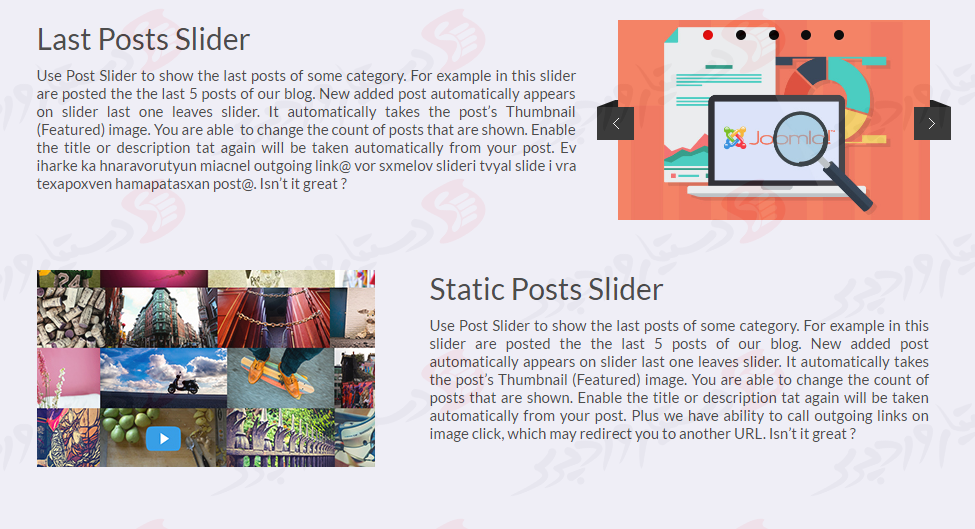
اسلاید پست
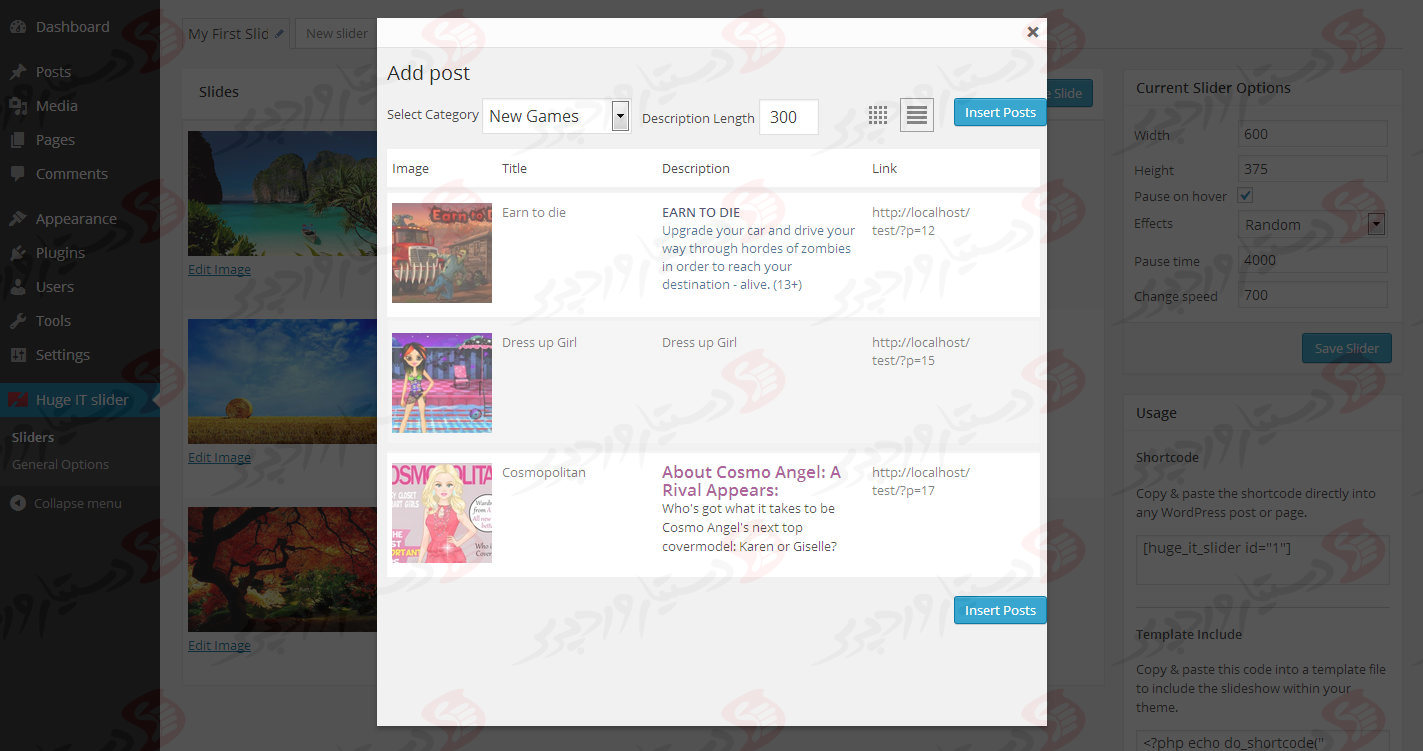
با استفاده از پست اسلاید شما می توانید پست های خود را در نوار لغزنده زیبا نمایش دهید و با استفاده از پست ها بر اساس دسته یا پست های اخیر از همه دسته ها اسلاید های مورد نظر خود را ایجاد نمایید.
اسلاید یوتیوب
اسلاید تمام فیلم های یوتیوب خود را با استفاده از پلاگین Slider فانتزی ایجاد نمایید.این افزونه به آسانی لینک از فیلم های یوتیوب را به پلاگین لغزان اضافه می نماید.
اسلاید ویمیو
یک نوار لغزنده را با ویدیوهای Vimeo خود ایجاد کنید. این کار بسیار آسان است
شما می توانید لینک ویدیو را در نوار لغزنده قرار دهید و هر ویدئو را با جلوه های مختلف و سایر ویژگی های مدرن اسلاید کنید.
16 دکمه ناوبری سبک
ما برای انتخاب نوار لغزنده انتخاب زیادی از انواع مختلف arrow ناوبری را در نظر گرفته ایم تا متناسب طراحی وب سایت شما باشد.
ریز عکسها
با استفاده از این ویژگی فوق العاده می توانید اسلایدهای پیشین و بعدی را قبل از لغزش مشاهده کنید.
سبک های ناوبری
هنگامی که شما نقاط را انتخاب می کنید تصاویر را در داخل اسلاید قرار می دهید، می توانید سفارشی سازی رنگ و موقعیت را از نوار لغزنده تنظیمات عمومی انجام دهید.
نصب و راه اندازی
با استفاده از FTP
1. فایل ZIP را از وب سایت دستیار وردپرس دانلود کنید
2. دایرکتوری افزونه را در کامپیوتر خود استخراج کنید
3. پوشه لغزنده را در پوشه / wp-content / plugins / پوشه بارگذاری کنید
4. پلاگین را در داشبورد پلاگین فعال کنید
5. شما می توانید پلاگین نصب شده در منوی چپ وردپرس را ببینید
تصاویر

لغزنده وردپرس – نسخه ی نمایشی 1 کشویی مخلوط.

لغزنده وردپرس – نسخه ی نمایشی 1 کشویی مخلوط.
 کشویی وردپرس – نسخه ی نمایشی 2 کشویی یوتیوب.
کشویی وردپرس – نسخه ی نمایشی 2 کشویی یوتیوب.

کشویی وردپرس – نسخه ی نمایشی 3 نوار لغزنده Vimeo.

کشویی وردپرس – نسخه ی نمایشی 4 کشویی پست.

کشویی وردپرس – نسخه ی نمایشی 5 نوار لغزنده تصویر بند انگشتی.

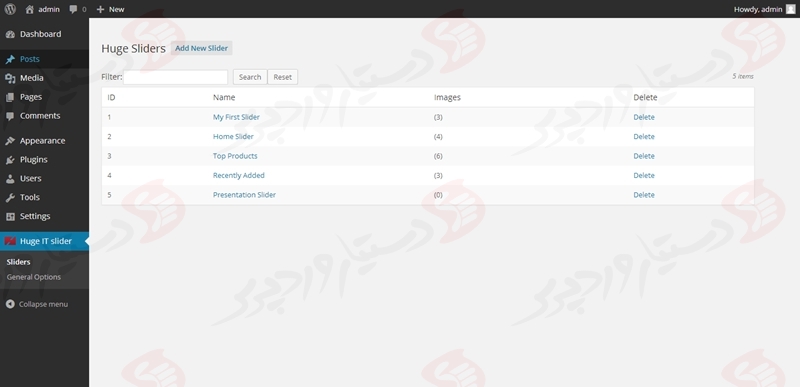
وردپرس کشویی – اسلاید صفحه مدیر

وردپرس لغزان – صفحه مدیریت اسلایدها

کشویی وردپرس – پست لغزان .

