
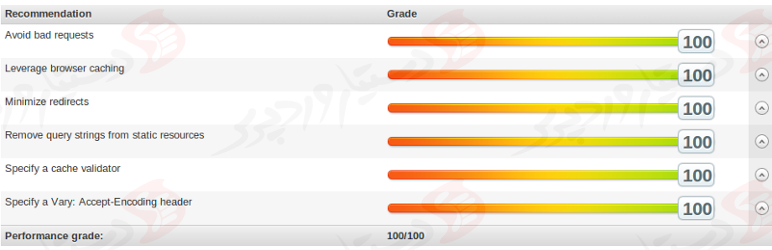
آیا می خواهید یک نمره خوب در صفحه تست سرعت گوگل دریافت کنید ؟ شما باید رشته پرس و جو را از فایل های CSS و جاوا اسکریپت خود حذف نمایید.این پلاگین رشته های پرس و جو را از منابع استاتیک مانند فایل های CSS و JS داخل عنصر <head> در فایل HTML حذف می کند تا رتبه سرعت خود را در سایتهایی مانند Pingdom، GTmetrix، PageSpeed و YSlow بهبود بخشید.
به دنبال بهینه سازی سرعت وردپرس هستید؟
آیا می خواهید سایت وردپرس خود را سریعتر کنید، رتبه بندی بهتر را در گوگل داشته باشید، تبدیلات خود را بهبود بخشد و بازدید کنندگان بیشتری را به وب سایت خود برساند؟
اگر به دنبال یک راه حل ساده برای رفع خطا Remove query strings from static resources در وردپرس می باشید ، مستقیما پلاگین remove query strings را دانلود و نصب نمایید ، با این افزونه لازم نیست هیچ کار پیچیده ای انجام بدهید و حتی نیاز به پیکربندی نیز ندارد.
نصب و راه اندازی
3 روش مختلف برای نصب افزونه Remove Query Strings From Static Resources، مانند هر افزونه wordpress.org وجود دارد.
-با استفاده از داشبورد وردپرس
1. به «افزودن جدید» در داشبورد پلاگین بروید
2. جستجو برای افزونه Remove Query Strings From Static Resources
3. روی “نصب در حال حاضر” کلیک کنید
4. پلاگین را در داشبورد پلاگین فعال کنید
-آپلود در داشبورد وردپرس
1. آخرین نسخه این پلاگین را از https://wordpress.org/plugins/remove-query-strings-from-static-resources/ دانلود کنید
2. به «افزودن جدید» در داشبورد پلاگین بروید
3. به قسمت آپلود بروید
4. فایل زیپ (از مرحله 1) از رایانه خود را انتخاب کنید
5. روی “نصب در حال حاضر” کلیک کنید
6. پلاگین را در داشبورد پلاگین فعال کنید
-با استفاده از FTP
1. آخرین نسخه این پلاگین را از https://wordpress.org/plugins/remove-query-strings-from-static-resources/ دانلود کنید
2. باز کردن فایل زیپ، که دایرکتوری “remove-query-strings-from-static-resources” را به کامپیوتر شما استخراج می کند
3. پوشه “delete-query-strings-from-static-resources” را به پوشه / wp-content / plugins / در FTP خود بارگذاری کنید
4. پلاگین را در داشبورد پلاگین فعال کنید


