
Google Doc Addder به شما امکان می دهد چندین نوع فایل را در صفحات وردپرس خود با استفاده از Google Docs Viewer رایگان جاسازی کنید – امکان مشاهده مستقیم (و دانلوداختیاری) طیف گسترده ای از انواع فایل های محبوب، بدون افزونه Flash و PDF مرورگر می باشد.
درباره Google Doc بیشتر بدانید
همانند خدماتی مانند Scribd،افزونه Google Doc Addder به شما این امکان را می دهد که این فایل ها را مستقیما در صفحه یا پست خود قرار دهید، و نیازی نیست
کاربر برای داشتن مایکروسافت ورد، Adobe Reader، پاورپوینت یا نرم افزار دیگر برای مشاهده محتویات استفاده کند. بر خلاف Scribd، نیازی به آپلود فایل در سرویس هایی از جمله Google Docs نیست – اما می تواند در هر مکان در سایت قابل دسترس باشد.
فرمت های فایل پشتیبانی شده عبارتند از:
◾ Adobe Acrobat (PDF)
◾ مایکروسافت ورد (DOC / DOCX *)
◾ مایکروسافت پاورپوینت (PPT / PPTX *)
◾ مایکروسافت اکسل (XLS / XLSX *)
◾ تصاویر TIFF (TIF، TIFF)
◾ صفحات اپل (صفحات)
◾ Adobe Illustrator (AI)
◾ فتوشاپ (PSD)
◾ اتوکد (DXF)
◾ Scalable Vector Graphics (SVG)
◾ PostScript (EPS / PS)
◾ فونت OpenType / TrueType (OTF، TTF)
◾ مشخصات XML مقاله (XPS)
◾ فایل های بایگانی (ZIP / RAR)
فرمت فایل Office XML (2007 ) گاهی اوقات با Google Viewer مشکل ساز است. لطفا فایلهای خود را ابتدا تست کنید، و در صورت امکان به جای آن از فرمت های معادل Office 2003 استفاده می کنید.
توجه: استفاده از این افزونه، یعنی اینکه شما با توافقنامه و شرایط سرویس Google موافقت می کنید.
نصب و راه اندازی
1. آپلود کل پوشه google-document-embedder در /wp-content/plugins/ directory.
2. افزونه را از طریق منوی Plugins در وردپرس فعال کنید.
اسناد را با استفاده از امکانات آپلود رسانه ای ساخته شده در وردپرس، از طریق FTP، یا پیوند به اسناد دیگر (عمومی) در سایت خود آپلود کنید.
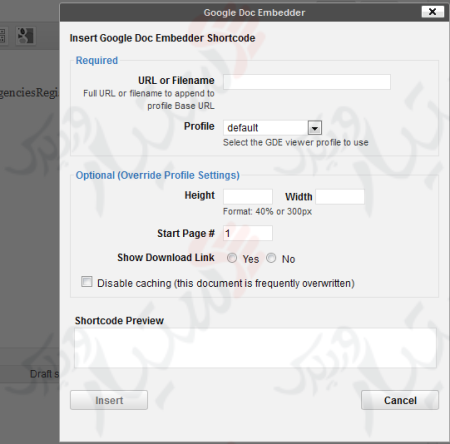
دکمه Media Library یا دکمه Google Doc Addder را در ویرایشگر ویژوال برای ایجاد کد کوتاه مناسب یا استفاده از مستندات استفاده کنید.
به «تنظیمات GDE» (در قسمت «تنظیمات» پنل مدیریت) بروید تا پیش فرضها را تغییر دهید یا به طور جداگانه با استفاده از دستورالعمل کدکوتاه در پرسشهای متداول استفاده کنید.
تصاویر

ظاهر پیش فرض جاسازی شده (برش داده شده)

نوار ابزار مرورگر پیشرفته نشان دادن گزینه برای مشاهده تمام صفحه در همان پنجره

رنگ های پیشرفته را می توان با استفاده از تنظیمات اساسی یا فایل CSS خود سفارشی کرد. این الگو “تاریک” به عنوان مثال درج شده است.

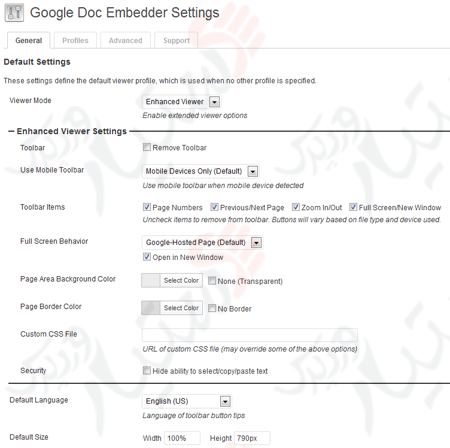
پیش نمایش صفحه تنظیمات (قسمت ویرایش صفحه مشخصات)

ادغام ویرایشگر TinyMCE


