
Meks Shortcodes افزونه ای برای کسانی است که می خواهند برخی از عناصر زیبا را درون محتوای صفحه خود اضافه کنند.
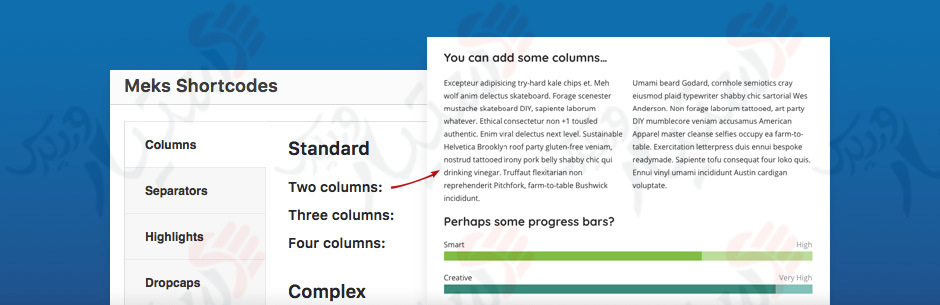
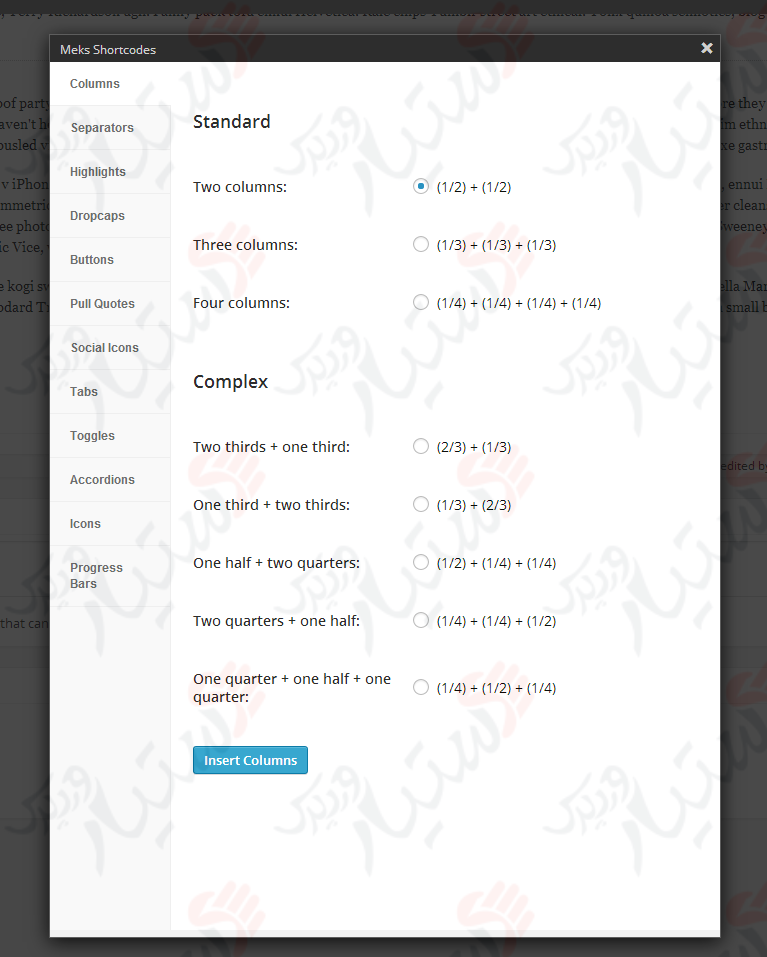
می توانید همه آنها را به سرعت در پنل تولید کد کوتاه رابط کاربری وارد کنید.
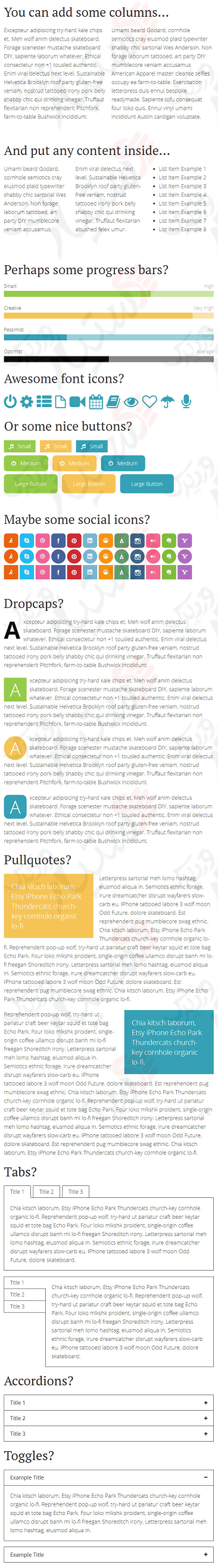
لیست کدهای کوتاهی که افزونه در اختیار قرار می دهد :
ستون ها
دکمه ها
شمایل
شمایل اجتماعی
نکات برجسته
جدا کننده ها
میله های پیشرفت
نقل قول ها
زبانه ها
ضامن
آکاردئونها
مثال استفاده از کدهای کوتاه افزونه :
ستون ها – شما می توانید از این کد کوتاه برای تقسیم مطالب خود به ستون ها استفاده کرده و به بخش های مهم محتوای صفحه خود اشاره کنید.
[mks_col]
[mks_one_half] محتوای چپ به اینجا می رود [/ mks_one_half]
[mks_one_half] محتوای مناسب به اینجا می رود [/ mks_one_half]
[/ mks_col]
جداکننده ها – این عناصر خط افقی ساده ای هستند که ممکن است برای تقسیم برخی مناطق در محتوای صفحه خود استفاده کنید.
[mks_separator style = “solid” height = “2 ″]
دکمه ها – اساساً ، اینها پیوندهایی با سبک دکمه هستند.
[mks_button size = “large” title = “اطلاعات بیشتر درباره ما” style = “مربع” url = “http://mekshq.com” target = “_ self” bg_color = “# 000000 ″ txt_color =” # FFFFFF “icon =” fa-road “]
Dropcaps – بیشتر برای ساخت حرف اول جمله خاص استفاده می شود.
[mks_dropcap style = “نامه” size = “52 ″ bg_color =” # ffffff “txt_color =” # 000000 ″] A [/ mks_dropcap] تم هوشمند SeaShell است.
نکات برجسته – می توانید با این کد کوتاه ، پس زمینه رنگی را به بخشی از متن اضافه کنید.
من نمی توانم صبر کنم تا ببینم [mks_highlight color = “# dd3333 ″] عالی [/ mks_highlight] موضوع SeaShell چگونه است.
نقل قول ها – جعبه های شیک معمولاً برای اشاره برخی نکات مهم استفاده می شود.
[mks_pullquote align = “چپ” عرض = “300 ″ سایز =” 24 ″ bg_color = “# 000000 ″ txt_color =” # ffffff “] کسی که جرات پیروزی دارد! [/ mks_pullquote]
نمادها – با استفاده از این کد کوتاه ، نمادهای داخل صفحه / محتوای ارسال شده را برای جالب تر شدن مطالب اضافه کنید.
[mks_icon icon = “fa-star-o” color = “# 000000] پنج ستاره برای این موضوع!
آیکن های اجتماعی – با این کد کوتاه آیکون های اجتماعی خود را در صفحه / محتوای ارسال اضافه کنید.
دنبال من باشید: [mks_social icon = ”facebook” size = ”48 ″ style =” square ”url =” http://facebook.com/mekshq ”target =” _ خالی ”]
میله های پیشرفت – معمولاً برای نمایش گرافیکی برخی از مهارت های خود یا برخی تحلیل ها استفاده می شود.
[mks_progressbar name = “WordPress” سطح = “Pro” مقدار = “80 ″ قد =” 20 ″ رنگ = “# 000000 ″ style =” مربع “]
زبانهها – با استفاده از این کد کوتاه می توانید بخشی از محتوای خود را بپیچید تا به صورت زبانه نمایش داده شود.
[mks_tabs nav = “افقی”]
[mks_tab_item عنوان = ”عنوان 1 ″]
محتوای مثال 1
[/ mks_tab_item]
[mks_tab_item عنوان = ”عنوان 2 ″]
محتوای مثال 2
[/ mks_tab_item]
[mks_tab_item عنوان = ”عنوان 3 ″]
محتوای مثال 3
[/ mks_tab_item]
[/ mks_tabs]
Toggles – اگر می خواهید برخی از مطالب را به روشی نمایش یا پنهان نمایش دهید ، از کد کوتاه ضایعات استفاده کنید.
[mks_toggle title = “عنوان مثال” state = “open”] محتوای تغییر یافته به اینجا می رود … [/ mks_toggle]
آکاردئون – شبیه به جابجایی ، دقیقاً مانند گروهی از اتصالات وصل شده است.
[mks_accordion]
[mks_accordion_item عنوان = ”عنوان 1 ″]
محتوای مثال 1
[/ mks_accordion_item]
[mks_accordion_item عنوان = “عنوان 2 ″]
محتوای مثال 2
[/ mks_accordion_item]
[mks_accordion_item عنوان = “عنوان 3 ″]
محتوای مثال 3
[/ mks_accordion_item]
[/ mks_accordion]
نصب و راه اندازی
meks-flex-shortcodes.zip را از طریق پنل مدیریت وردپرس بارگذاری کنید یا پوشه فایل را در پوشه wp-content / plugins / بارگذاری کنید
افزونه را از طریق فهرست “افزونه ها” در وردپرس فعال کنید
در حالی که در پنل مدیریت بخش ویرایش صفحه پست هستید ، روی نماد کد کوتاه واقع در ویرایشگر کلیک کنید تا رابط ایجاد کدهای کوتاه باز شوند
تصاویر :


دانلود افزونه
[sdfile url=”https://dl.dastyarwp.com/meks-flexible-shortcodes/dastyarwp.com_meks-flexible-shortcodes.zip”]
