
با افزونه Animate It براحتی و بدون نیاز به دانش فنی html و css از انیمیشنهای CSS3 استفاده نمایید و محتوای درون سایت وردپرس خود را بصورت انمیشن نمایش دهید.
برخی از ویژگی های کلیدی عبارتند از:
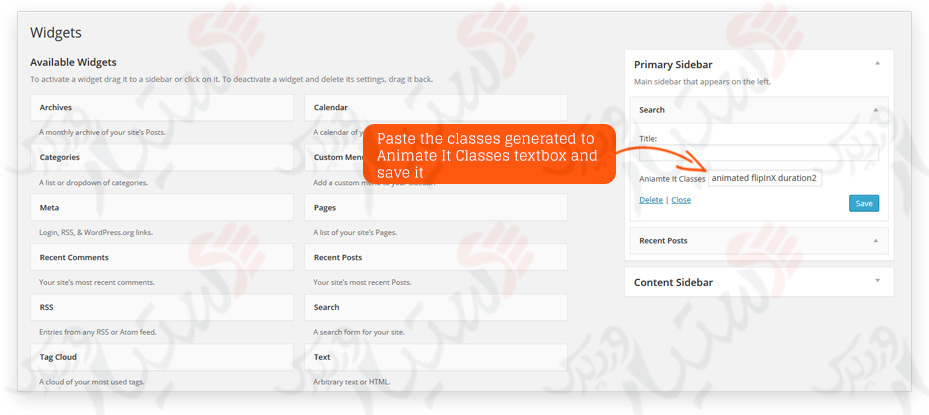
◾ اجازه دادن به کاربر برای اعمال انیمیشن CSS3 در پست، ویجت و صفحات.
◾ 50 ورودی، خروج و توجه به انیمیشن ها.
◾ قابلیت افزودن پیمایش متفاوت بر روی بلوک های انیمیشن
◾ توانایی اعمال انیمیشن در کلیک
◾ توانایی اعمال انیمیشن در شناور
◾ ارائه ویژگی تاخیر در انیمیشن برای ایجاد یک توالی انیمیشن
◾ ارائه ویژگی برای کنترل طول مدت انیمیشن
◾ ارائه یک دکمه در ویرایشگر جهت افزودن بلوک انیمیشن در مقاله یا پست
◾ اعمال انیمیشن به صورت بی نهایت
◾ گزینه ای برای اضافه کردن کلاس های سفارشی CSS به بلوک انیمیشن
◾ گزینه هایی برای فعال یا غیرفعال کردن انیمیشن روی تلفن های هوشمند
تمام انیمیشن های CSS3 از Animate.css و Animo.js استفاده می نمایند.
نصب و راه اندازی
1. آپلود ssnimate به / wp-content / plugins / directory.
2. افزونه را از طریق منوی Plugins در وردپرس فعال کنید.
تصاویر

دکمه متحرک – اضافه کردن بلوک های انیمیشن در پست وردپرس و صفحات

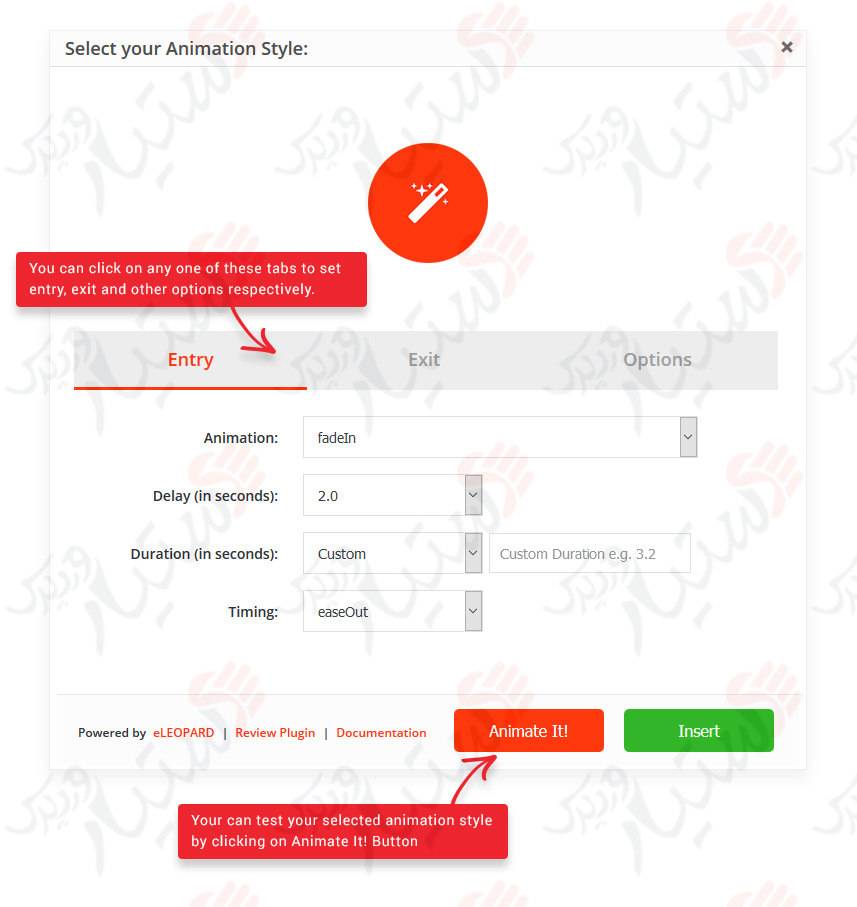
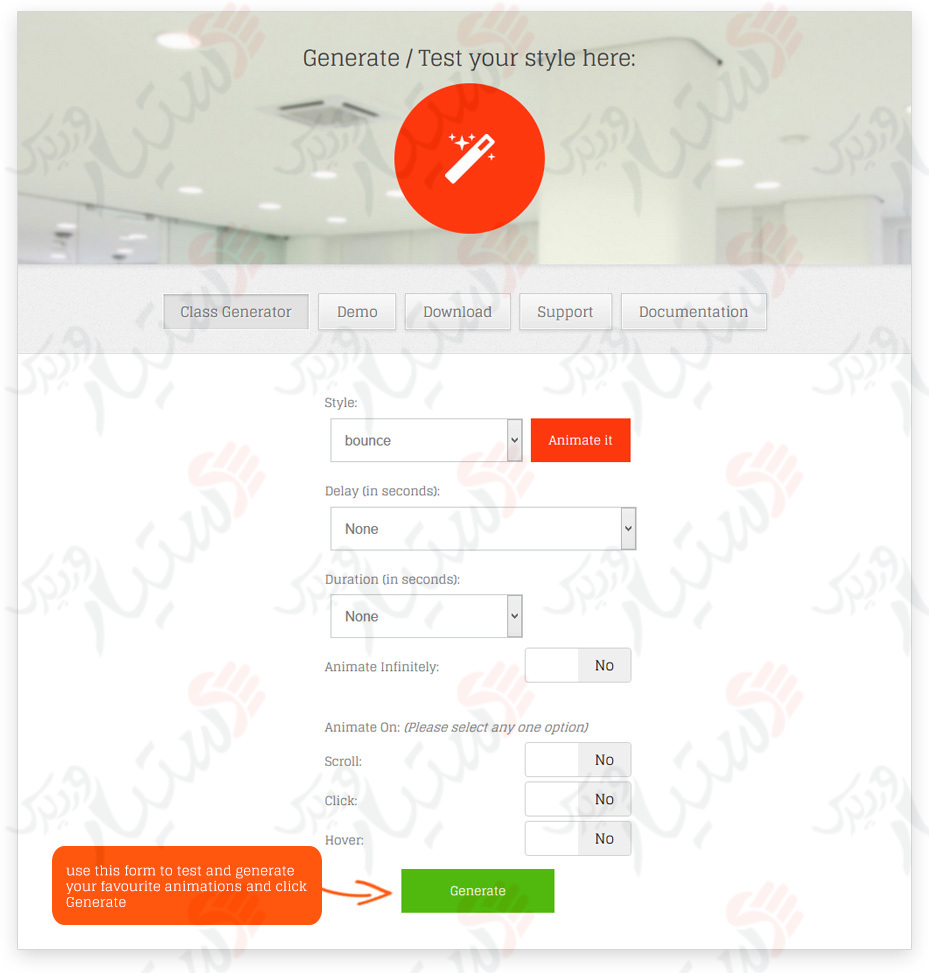
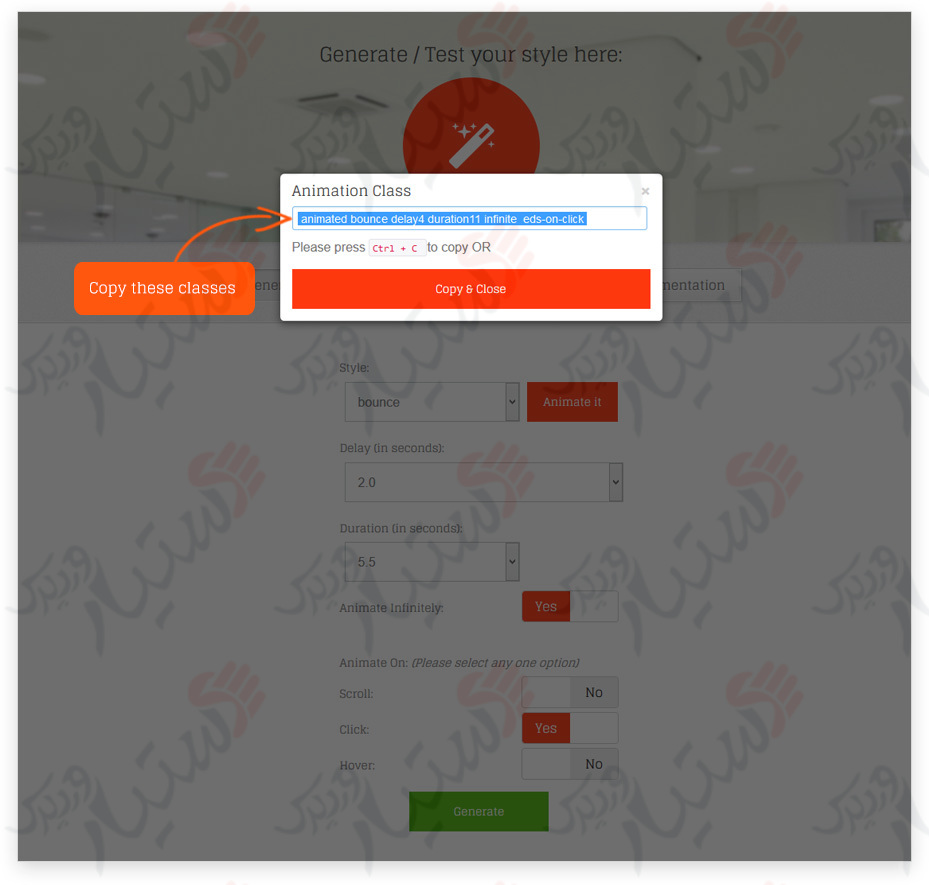
Animation را انتخاب کنید

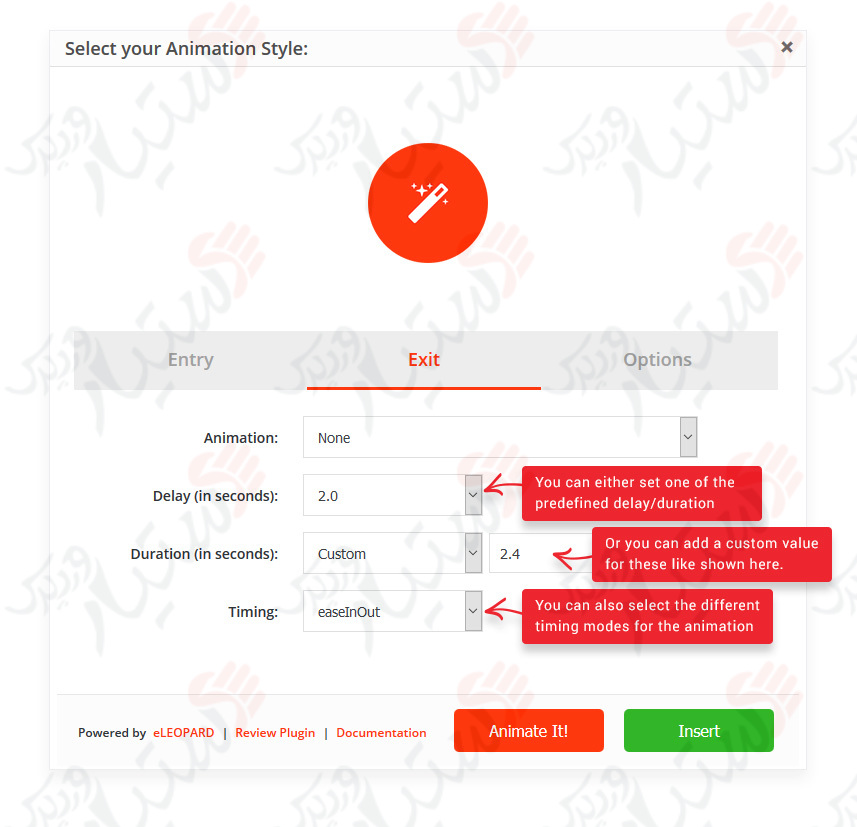
ورود خروج انیمیشن – انتخاب و پیکربندی ورود و خروج انیمیشن.

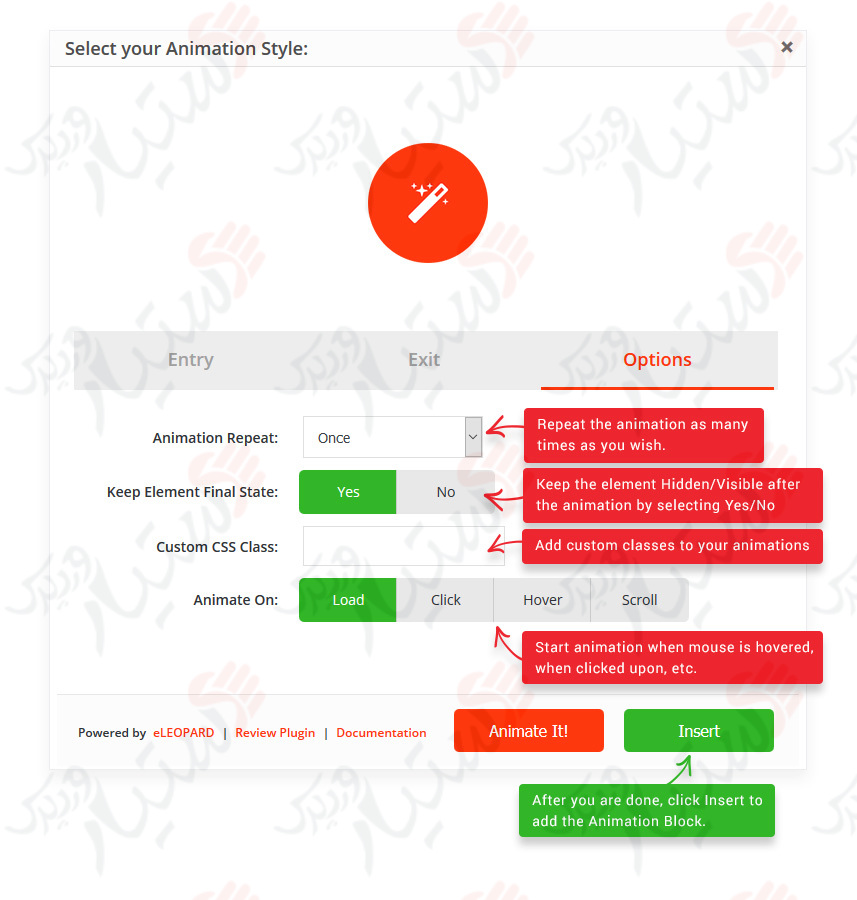
گزینه های دیگر – انتخاب گزینه های دیگر مانند تعداد تکرار و غیره

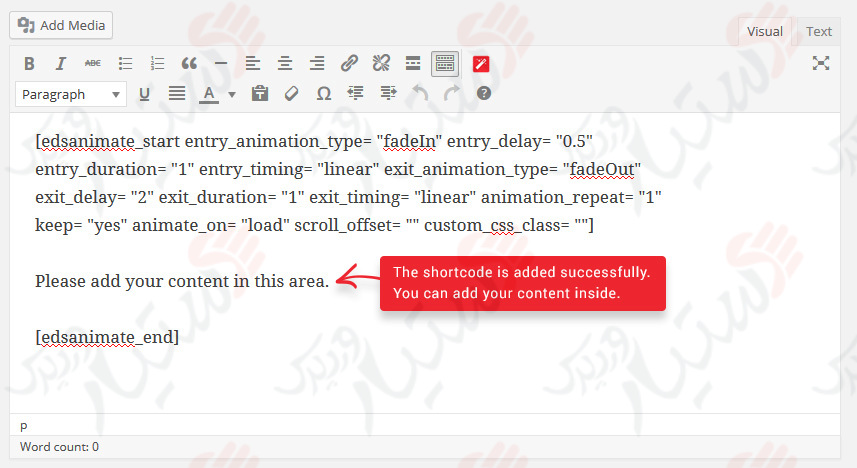
Update Dummy Content – به روز رسانی محتوای بلوک

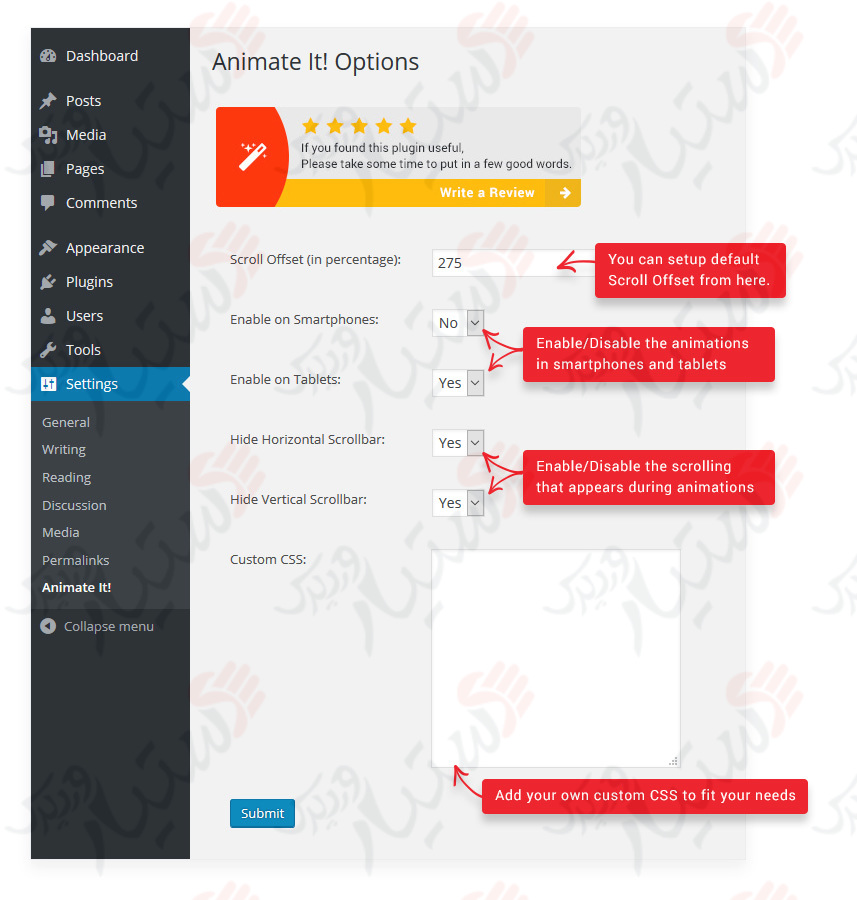
تنظیمات



دانلود افزونه
[sdfile url=”https://dl.dastyarwp.com/animate-it/dastyarwp.com_animate-it.2.3.2.zip”]
