
افزونه Awesome Weather Widget به شما امکان می دهد به راحتی ویدجت های آب و هوایی فوق العاده تمیز (و عالی) را به سایت وردپرسی خود اضافه کنید.
دریافت اطلاعات آب و هوا توسط OpenWeatherMap
داده های آب و هوا توسط OpenWeatherMap تولید می شود. این ابزار برای دسترسی به داده ها نیاز به کلید API رایگان دارد. شما به راحتی می توانید کلید رایگان دریافت نمایید و آنرا در تنظیمات افزونه قرار دهید.
با استفاده از ویجت ساخته شده در تمام تنظیمات و یا اضافه کردن آن به یک صفحه یا تم با کد کوتاه زیر می توانید براحتی اطلاعات آب و هوایی را نمایش دهید :
[awesome-weather owm_city_id = “4544349”] یا [awesome-weather location=”Oklahoma City”]
نمای کلی تنظیمات
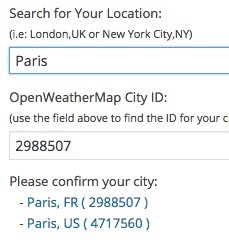
◾ مکان: یک رشته مانند “مونترال” را وارد کنید. شما حتی می توانید شناسه شهر خود را از OpenWeatherMap دریافت کنید و از آن استفاده کنید.
◾ واحد: F (پیش فرض) یا C
◾ اندازه: گسترده (به طور پیش فرض) و یا بلند
◾ جایگزین عنوان: تغییر عنوان در نوار هدر به هر چیز دیگر
◾ روز پیش بینی: چند روز برای نشان دادن در نوار پیش بینی
◾ پنهان کردن آمار: پنهان کردن آمار متن مانند رطوبت، باد، بالا و پایین، و غیره
◾ رنگ پس زمینه سفارشی
◾ سبک های درون خطی: سبک های CSS درونی را به ویجت خود اضافه کنید
◾ تصویر پس زمینه بر اساس آب و هوا: از تصاویر مختلف برای انواع مختلف آب و هوا استفاده کنید
◾ متن رنگ: تغییر رنگ متن ویجت بدون CSS
◾ زبان: ویژگی محلی جدید برای کد کوتاه
نصب و راه اندازی
1. دانلود فایل افزونه از بخش زیر و افزودن افزونه به فولدر /wp-content/plugins/ directory
2. افزونه را از طریق منوی Plugins در وردپرس فعال کنید
3. برای دریافت کلید در سایت OpenWeatherMap ثبت نام کنید
4. کلید API خود را به فیلد تنظیمات اضافه کنید
5. از کد کوتاه یا ویجت برای نمایش آب و هوای در سایت خود استفاده کنید
ساده ترین روش استفاده از کد کوتاه : [awesome-weather location=”Oklahoma City”]
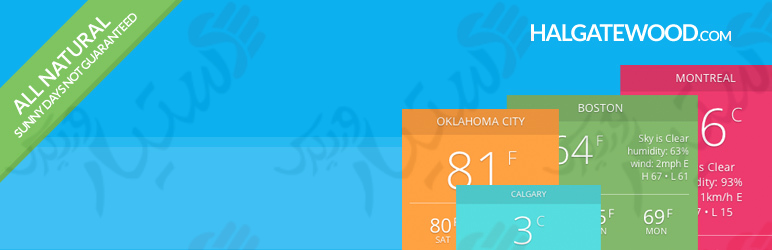
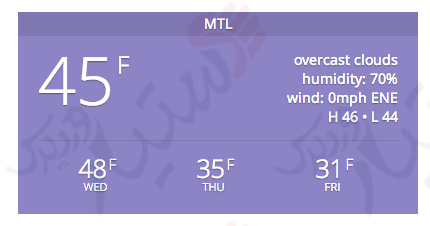
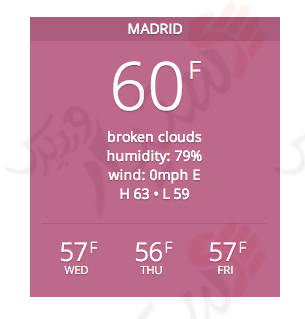
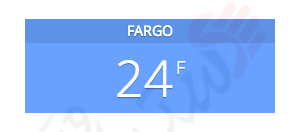
تصاویر :

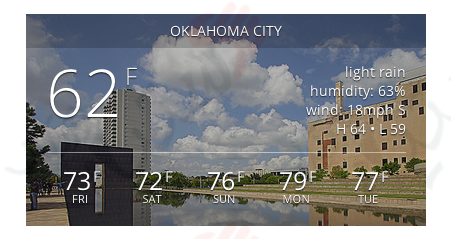
طرح جامع اساسی

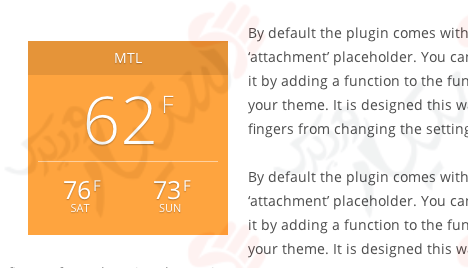
طرح پایه بلند

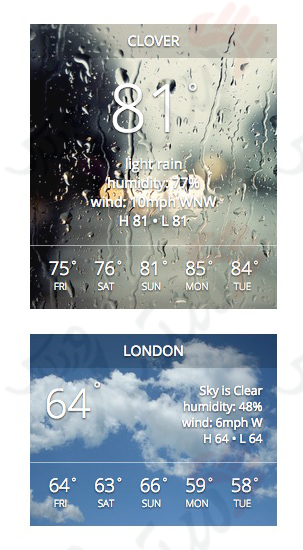
نمایش میکرو

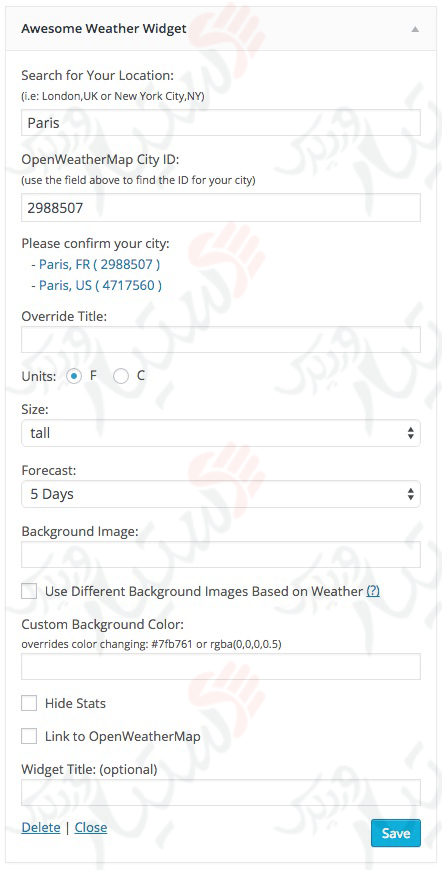
تنظیمات ویجت