افزونه Sticky Menu (or Anything!) on Scroll برای وردپرس به شما امکان می دهد هر عنصر یا منو را در صفحات خود “به بالای صفحه” بچسبانید .
اگر چه این افزونه معمولا برای نگه داشتن منوها در بالای صفحه شما استفاده می شود،اما به شما امکان می دهد که هر عنصر چسبنده (مانند جعبه تماس ، لوگو و غیره) را در بالای صفحه بچسبانید.
در این افزونه کمی دانش HTML / CSS مورد نیاز است. شما فقط باید بدانید که چگونه انتخاب کننده CSS مناسب را برای عنصری که میخواهید به بالای صفحه بچسبد انتخاب کنید، و باید مطمئن شوید که انتخابگر منحصر به فرد است.
گاهی اوقات یک انتخاب ساده مانند “nav”، “# main-menu”، “.menu-main-menu-1” کافی است.
ممکن است برای انتخاب یک عنصر باید دقیق تر باشید و از انتخابگر خاص تر مانند “header> ul: first-child” یا “nav.top .menu-header ul.main” استفاده کنید.
امکانات
◾ انتخاب هر عنصر از صفحه برای چسباندن
◾ تعیین موقعیت نمایش از بالا
◾ فقط برای صفحه با اندازه های خاص فعال شود
◾ نوار مدیریت هوشمند
◾ شاخص Z
◾ حالت پویا
◾ حالت اشکال زدایی و …
نصب و راه اندازی
1. فایل را دانلود و در پوشه “wp-content / plugins” بارگذاری کنید.
2. در پنل مدیریت وردپرس ، به PLUGINS ها بروید و افزونه را فعال کنید
3. به تنظیمات بروید – MENU STICKY
4. عنصری را که می خواهید به بالای صفحه بچسبد را انتخاب کنید
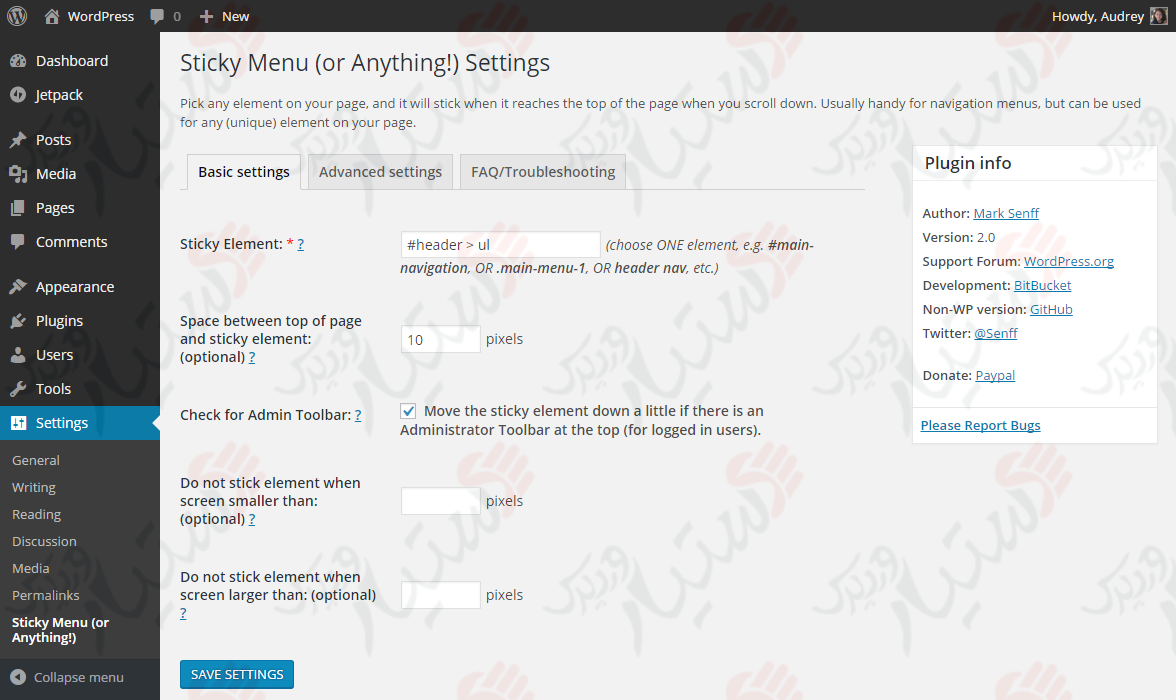
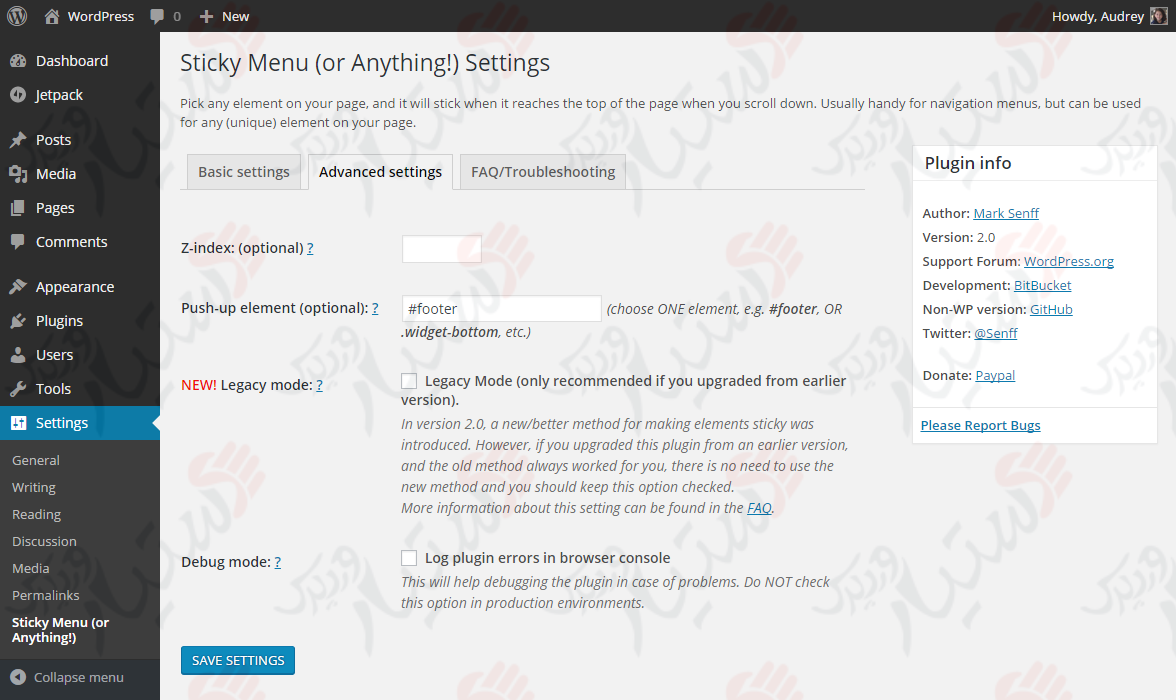
تصاویر :